Awesome Stylish 404 Error Pages For Blogger


By Default Blogger shows Error page message in a box and its not look Style.
Here I am saying about how to Customize it much better...
Only Custom message [No Style]
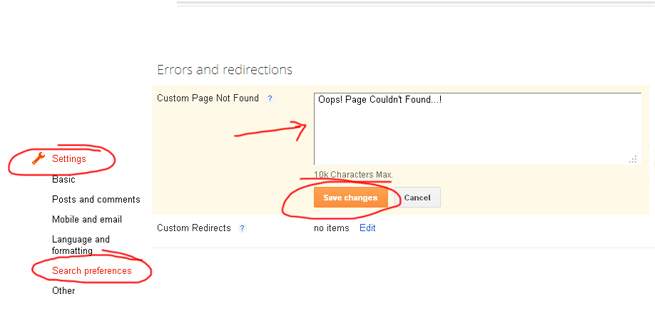
If you want to show only a custom message then First Go to updated Blogger InterfaceThen Go to Setting->Search Preferences


Error Message with Stylish 404 images
If you want Colorful Stylish 404 page do the following.- Go to Design->Edit HTML
- Find </head> and copy the below code just above it.
<b:if cond='data:blog.pageType == "error_page"'>
<style type="text/css">.status-msg-wrap{font-size:100%;margin:none;position:static;width:100%}.status-msg-border{display:none}.status-msg-body{padding:none;position:static;text-align:inherit;width:100%;z-index:auto}.status-msg-wrap a{padding:none;text-decoration:inherit}</style>
</b:if>
- Save the Template


Error Page Style 1


- Go to Setting->Search Preferences
- Copy below code in Custom Page Not Found section [as shown in fig. first]
<h2 style="font-size: 35px;margin: 0;text-align: center;">Oops..! </h2>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhjmKpxtuOWhwHQ4UNQ7au1HxHkTo0LQV7bgMaSVPWQjaaMPz5gy923QGk-8eV8Jm3aYKMHhoyhYsGWQ_7MWP7_AMPQCB3S0DchoZgHlc5WD-inqecfW5FYgWsHILO0YyPwBdJ4fBCf97A/s1600/404+error+page+1.jpg"/>
Error Page Style 2

- Go to Setting->Search Preferences
- Copy below code in Custom Page Not Found section [as shown in fig. first]
<h2 style="font-size: 35px;margin: 0;text-align: center;">Oops..! </h2>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjK6ybAh5un_CDm1i6iN-B0hDNPQtIOvGq47hQOEuGD260ExjjIUKJlm91Sj4ALi0i_TS_KsahIdvPxAFa68ykcHMQy7bRCqLvkUr9gxhUlfc_SO1IGfTmLNzF6rWk8jyDu0mkrTnmTadU/s1600/404+error+page+2.jpg"/>
Error Page Style 3

- Go to Setting->Search Preferences
- Copy below code in Custom Page Not Found section [as shown in fig. first]
<h2 style="font-size: 35px;margin: 0;text-align: center;">Oops..! </h2>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjw87OSqoa37GsBtgSY9AXQJp2Ie7C24rgtqPzHWQNgUHQy86OCtPLd2U3uk8fZZXOshLhCzBXi2Tvd-5wmN6w83f6OC-ilWAAI6vTzTBodwjQ3gudUs49h2jKZrHy5IHT-WULlBLRtd4A/s1600/404+error+page+4.jpg"/>
Error Page Style 4

- Go to Setting->Search Preferences
- Copy below code in Custom Page Not Found section [as shown in fig. first]
<h2 style="font-size: 35px;margin: 0;text-align: center;">Oops..! </h2>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiIzgU6zNdioq19I_YM6_QbtaJjETBUyMjxDtZXq_oBg4SktfFeq_2QezaG1ymiZloyLxczPTRu9yxKShapmUvdFZd7V-_JI8lY812x0MGY6eH7RZIVhcf7f0DhtsinxdsA-Ttk3UxrvAQ/s320/404+error+page+6.jpg"/>
Error Page Style 5


- Go to Setting->Search Preferences
- Copy below code in Custom Page Not Found section [as shown in fig. first]
<h2 style="font-size: 35px;margin: 0;text-align: center;">Oops..! </h2>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg8vWzPIV2drq7m1G_vDH0GFgRR-WRISY7WyWa8fkP7xjegAFupPgWSyeWK8JcbrQM3XvBz27_IAhYFYCg9FhKh8KFd1npZwm-wxgEqTC1syUKRmsyoeujMPqKM3DfrU3Kas4Rk_jnE2IQ/s1600/404+error+page+7.jpg"/>
Error Page Style 6


- Go to Setting->Search Preferences
- Copy below code in Custom Page Not Found section [as shown in fig. first]
<h2 style="font-size: 35px;margin: 0;text-align: center;">Oops..! </h2>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh85_FA9mC5ayQv4lF4ELeWsfhIGqXigSAZ21BcMT8_jMcHinulIlANqSXs6e0Gx1uAxiGrQmKDrKN2liTJW_s7kl4nFfBGM2PFs6vS60eh_pYl-6AsbQBoGQdvf2IzFYBCPAdLJBKCAP4/s1600/404+error+page+3.jpg"/>
Then Click Save..That all..
0 comments:
Post a Comment