How To Create Google Custom Search Engine ?
 When it comes to crawling the internet or a website nothing can surely beat Google's searching technique. Blogger Templates that are found in various designs and colours often have custom search boxes in it, which I am sure you might have observed are incapable of displaying the relevant results. These search boxes by default are limited to their ability of searching each and every word of your blog. The best solution is to use Google Custom Search Engines (CSE) that are extremely efficient in digging out the most important data from your blog and displays it to the visitor. This increases the number of pageviews and page impressions of your blog because the reader is kept engaged in reading more and more. Further you can easily integrate your Google AdSense Ads to your Google Custom Search box, which again increases your blog revenue for every click made on the search results. An Example of such search engine can be found below every post of this (MBT) blog. So lets create and install a beautiful Google Search box for your blog.
When it comes to crawling the internet or a website nothing can surely beat Google's searching technique. Blogger Templates that are found in various designs and colours often have custom search boxes in it, which I am sure you might have observed are incapable of displaying the relevant results. These search boxes by default are limited to their ability of searching each and every word of your blog. The best solution is to use Google Custom Search Engines (CSE) that are extremely efficient in digging out the most important data from your blog and displays it to the visitor. This increases the number of pageviews and page impressions of your blog because the reader is kept engaged in reading more and more. Further you can easily integrate your Google AdSense Ads to your Google Custom Search box, which again increases your blog revenue for every click made on the search results. An Example of such search engine can be found below every post of this (MBT) blog. So lets create and install a beautiful Google Search box for your blog.
How To Create a Custom Google Search Engine?
- Go To Google CSE
- Hit the create custom search engine button
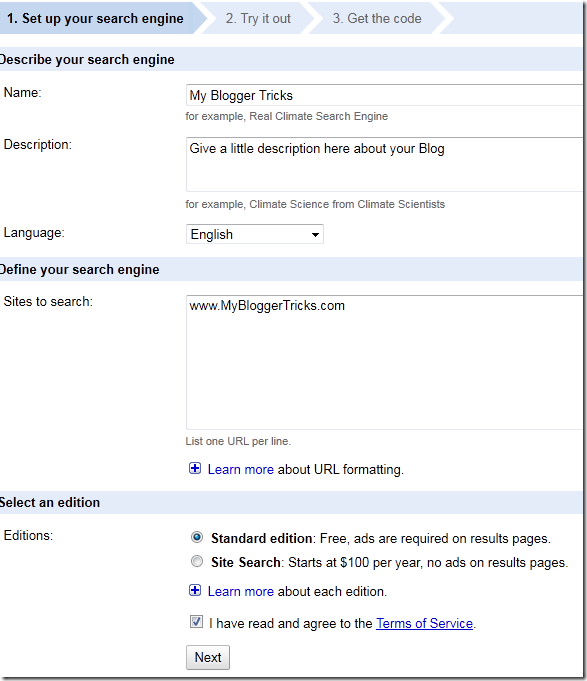
- Fill the form as shown in the screenshot below,

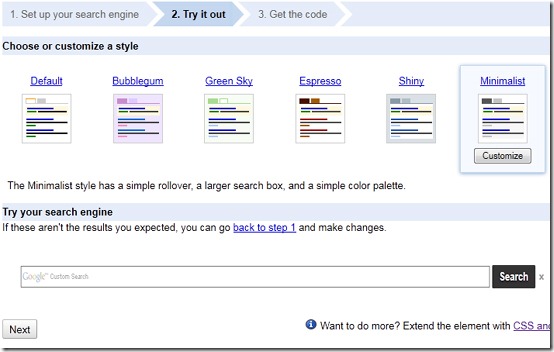
4. The Click the next button and choose the Design for your search engine. You can click the "Customize" button to edit the colours and look.

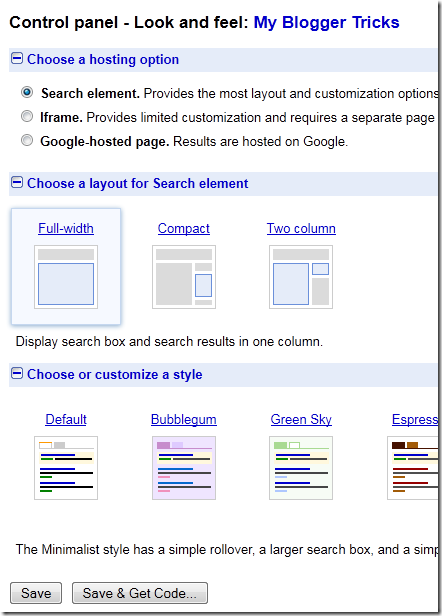
5. Hit the next button and then click the "Look and feel" link on the next page as shown below,

It will bring you a page where you will find three layout options i.e Full -width, Compact and Two Column as shown below,

- If you wish to add the search box just below posts as I have done on my blog then choose Full-width
- Or if you wish to display the box and results on the sidebar then choose compact
- Else if you wish to add your search box to your sidebar and display the search results above the post title then choose Two Column
Add Google Custom Search Engine To Blog Posts
To add the search engine just below your blog posts as we have done on MBT then please follow the steps below,
- Go To Blogger > Design > Edit HTML
- Backup your template
- Click the Expand Widgets Templates Box
- Search for <data:post.body>
- Just below it paste your Blog Post Search Engine Code (Full-width)
- Save and you are done!
- View your blog to see it appearing just below posts.
Add Google Custom Search Engine To Blog Sidebar
- Go To Blogger > Design
- Choose a HTML/ JavaScript Widget
- Paste your Sidebar Search Engine Code (Compact or Two Column) in it
- Save and you are done!
- View your blog to see it working just fine
Changing your default search box to Google Custom Search Engine Box is an important step that you must take as early as possible. You will see the difference in your analytics the next week. In the next post as shared below you will learn to integrate your AdSense Ads to your Custom Search engine and increase your Adsense earnings.
Want to join more affiliate programs?
ReplyDeleteVisit this affiliate directory to take a look at the ultimate list of affiliate programs.