Attractive Read More Button Images For Blogger – Arrow Head



You can also resize the image. The default size is 120px by 32px. If you want a smaller one than you can use these proportions:
width=”100px” height=”27px”
width=”80px” height=”21px”
I hope you like this new set of images. I will publish a new set tomorrow.

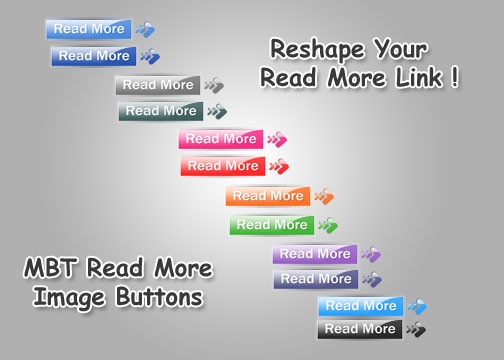
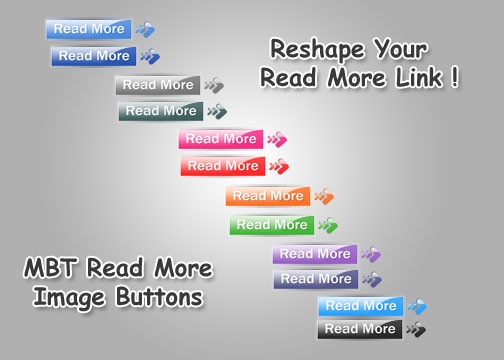
Thankfully we are glad again to present yet another unique blogger resource entitled Arrow Head Read More Image Buttons which is barely available in the blogosphere. We have created a set of 12 Images each of different colour and taste. Get rid of that Read More Link text and replace it with a cool MBT Read More button.
First have a look at them in the screen display below,
Blogger Arrow Head Read More Button Images


Downloads: 3294
To replace you Read More Link with one of these button images then do the following,
1. Go to Layout > Edit HTML
2. Back up your template
3. Press Ctrl + F , and in the search box write the read more text. You know it better whether to search for Read More or Continue Reading. Depends what text are you using.
Once you find the read more text in your blogger template then replace the text with the code below,
Replace the bolded text in blue with the image link of the read more button. To know how to get Image URLs , read this post –> Create Image Backup In Blogger & Get Image URLs<img width="120px" height="32px" src="URL Of Your Read More Button Image"/>
You can also resize the image. The default size is 120px by 32px. If you want a smaller one than you can use these proportions:
width=”100px” height=”27px”
width=”80px” height=”21px”
I hope you like this new set of images. I will publish a new set tomorrow.
0 comments:
Post a Comment