Add Animated CSS3 Bubble Buttons for Blogger
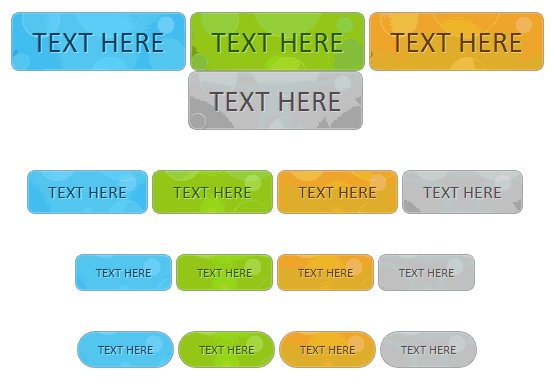
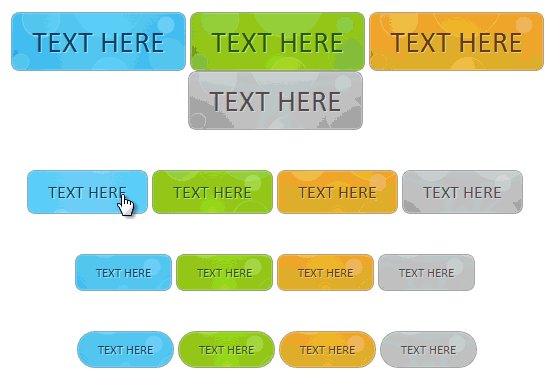
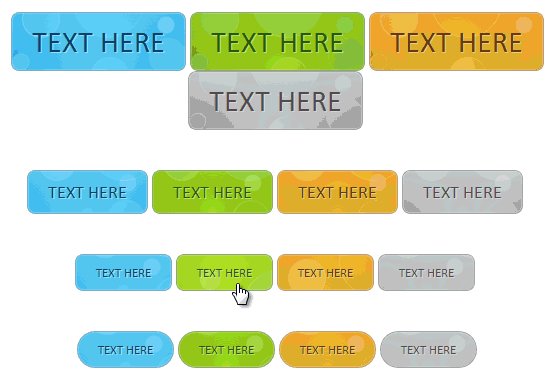
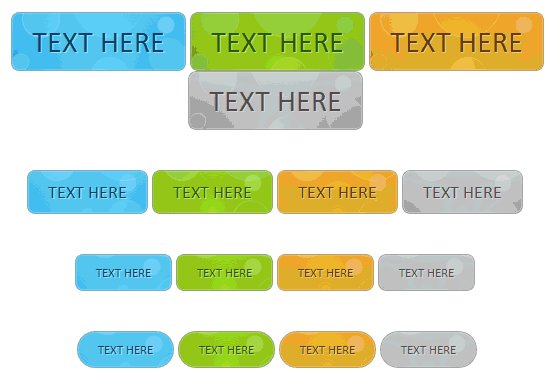
These animated and fully professional bubble buttons are made with pure CSS3 and on mouse hover the bubble star shaking and this effect makes these button more beautiful.This button is available in four color themes and three sizes so that you can add any button of any size just by just changing the class name of button.
Add Animated CSS3 Bubble Buttons for Blogger
- Login to Blogger > Dashborad
- Click on Drop Down Menu and select Template
- Backup your Template before making any changes to your blog
- Now Click on Edit HTML > Proceed > Expand Widget Templates
- Press Ctrl + F and search the code shown below.
]]></b:skin>
- Paste below code before ]]></b:skin>
.button {
font:15px Calibri, Arial, sans-serif;
text-shadow:1px 1px 0 rgba(255,255,255,0.4);
text-decoration:none!important;
white-space:nowrap;
display:inline-block;
vertical-align:baseline;
position:relative;
cursor:pointer;
background-repeat:no-repeat;
background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhElma7yf1afWxKh7jUsvAM0_Jc4VXqj6m3844p8-AmoBIvqS429qSRkjCjgQkbAZGTOYVb_VuKyBvgPd3NdCME5WHDO2KupYVyl50ai7KHvB08FooSfJqaFV_eX0RKMFZ0y6RNvT00HAur/s1600/widgetgenerators.blogspot.com-button_bg.png);
background-position:bottom left, top right, 0 0 0 0;
background-clip:border-box;
-moz-border-radius:8px;
-webkit-border-radius:8px;
border-radius:8px;
-moz-box-shadow:0 0 1px #fff inset;
-webkit-box-shadow:0 0 1px #fff inset;
box-shadow:0 0 1px #fff inset;
-webkit-transition:background-position 1s;
-moz-transition:background-position 1s;
transition:background-position 1s;
padding:10px 20px;
}
.button:hover {
background-position:top left, bottom right, 0 0 0 0;
}
.button:active {
bottom:-1px;
}
.button.big {
font-size:30px;
}
.button.medium {
font-size:18px;
}
.button.small {
font-size:13px;
}
.button.rounded {
-moz-border-radius:4em;
-webkit-border-radius:4em;
border-radius:4em;
}
.blue.button {
color:#0f4b6d!important;
border:1px solid #84acc3!important;
background-color:#48b5f2;
background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhElma7yf1afWxKh7jUsvAM0_Jc4VXqj6m3844p8-AmoBIvqS429qSRkjCjgQkbAZGTOYVb_VuKyBvgPd3NdCME5WHDO2KupYVyl50ai7KHvB08FooSfJqaFV_eX0RKMFZ0y6RNvT00HAur/s1600/widgetgenerators.blogspot.com-button_bg.png), url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhElma7yf1afWxKh7jUsvAM0_Jc4VXqj6m3844p8-AmoBIvqS429qSRkjCjgQkbAZGTOYVb_VuKyBvgPd3NdCME5WHDO2KupYVyl50ai7KHvB08FooSfJqaFV_eX0RKMFZ0y6RNvT00HAur/s1600/widgetgenerators.blogspot.com-button_bg.png), 0 to(rgba(89,208,244,0))), 0 to(#3faeeb));
}
.blue.button:hover {
background-color:#63c7fe;
background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhElma7yf1afWxKh7jUsvAM0_Jc4VXqj6m3844p8-AmoBIvqS429qSRkjCjgQkbAZGTOYVb_VuKyBvgPd3NdCME5WHDO2KupYVyl50ai7KHvB08FooSfJqaFV_eX0RKMFZ0y6RNvT00HAur/s1600/widgetgenerators.blogspot.com-button_bg.png), url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhElma7yf1afWxKh7jUsvAM0_Jc4VXqj6m3844p8-AmoBIvqS429qSRkjCjgQkbAZGTOYVb_VuKyBvgPd3NdCME5WHDO2KupYVyl50ai7KHvB08FooSfJqaFV_eX0RKMFZ0y6RNvT00HAur/s1600/widgetgenerators.blogspot.com-button_bg.png), 0 to(rgba(109,217,250,0))), 0 to(#58bef7));
}
.green.button {
color:#345903!important;
border:1px solid #96a37b!important;
background-color:#79be1e;
background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhElma7yf1afWxKh7jUsvAM0_Jc4VXqj6m3844p8-AmoBIvqS429qSRkjCjgQkbAZGTOYVb_VuKyBvgPd3NdCME5WHDO2KupYVyl50ai7KHvB08FooSfJqaFV_eX0RKMFZ0y6RNvT00HAur/s1600/widgetgenerators.blogspot.com-button_bg.png), url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhElma7yf1afWxKh7jUsvAM0_Jc4VXqj6m3844p8-AmoBIvqS429qSRkjCjgQkbAZGTOYVb_VuKyBvgPd3NdCME5WHDO2KupYVyl50ai7KHvB08FooSfJqaFV_eX0RKMFZ0y6RNvT00HAur/s1600/widgetgenerators.blogspot.com-button_bg.png), 0 to(rgba(162,211,30,0))),-webkit-gradient(linear,0%0%,0%100%,from(#82cc27), to(#74b317));
}
.green.button:hover {
background-color:#89d228;
background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhElma7yf1afWxKh7jUsvAM0_Jc4VXqj6m3844p8-AmoBIvqS429qSRkjCjgQkbAZGTOYVb_VuKyBvgPd3NdCME5WHDO2KupYVyl50ai7KHvB08FooSfJqaFV_eX0RKMFZ0y6RNvT00HAur/s1600/widgetgenerators.blogspot.com-button_bg.png), url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhElma7yf1afWxKh7jUsvAM0_Jc4VXqj6m3844p8-AmoBIvqS429qSRkjCjgQkbAZGTOYVb_VuKyBvgPd3NdCME5WHDO2KupYVyl50ai7KHvB08FooSfJqaFV_eX0RKMFZ0y6RNvT00HAur/s1600/widgetgenerators.blogspot.com-button_bg.png), 0 to(rgba(183,229,45,0))),-webkit-gradient(linear,0%0%,0%100%,from(#90de31), to(#7fc01e));
}
.orange.button {
color:#693e0a!important;
border:1px solid #bea280!important;
background-color:#e38d27;
background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhElma7yf1afWxKh7jUsvAM0_Jc4VXqj6m3844p8-AmoBIvqS429qSRkjCjgQkbAZGTOYVb_VuKyBvgPd3NdCME5WHDO2KupYVyl50ai7KHvB08FooSfJqaFV_eX0RKMFZ0y6RNvT00HAur/s1600/widgetgenerators.blogspot.com-button_bg.png), url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhElma7yf1afWxKh7jUsvAM0_Jc4VXqj6m3844p8-AmoBIvqS429qSRkjCjgQkbAZGTOYVb_VuKyBvgPd3NdCME5WHDO2KupYVyl50ai7KHvB08FooSfJqaFV_eX0RKMFZ0y6RNvT00HAur/s1600/widgetgenerators.blogspot.com-button_bg.png), 0 to(rgba(232,189,45,0))),-webkit-gradient(linear,0%0%,0%100%,from(#f1982f), to(#d4821f));
}
.orange.button:hover {
background-color:#ec9732;
background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhElma7yf1afWxKh7jUsvAM0_Jc4VXqj6m3844p8-AmoBIvqS429qSRkjCjgQkbAZGTOYVb_VuKyBvgPd3NdCME5WHDO2KupYVyl50ai7KHvB08FooSfJqaFV_eX0RKMFZ0y6RNvT00HAur/s1600/widgetgenerators.blogspot.com-button_bg.png), url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhElma7yf1afWxKh7jUsvAM0_Jc4VXqj6m3844p8-AmoBIvqS429qSRkjCjgQkbAZGTOYVb_VuKyBvgPd3NdCME5WHDO2KupYVyl50ai7KHvB08FooSfJqaFV_eX0RKMFZ0y6RNvT00HAur/s1600/widgetgenerators.blogspot.com-button_bg.png), 0 to(rgba(241,192,52,0))),-webkit-gradient(linear,0%0%,0%100%,from(#f9a746), to(#e18f2b));
}
.gray.button {
color:#525252!important;
border:1px solid #a5a5a5!important;
background-color:#a9adb1;
background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhElma7yf1afWxKh7jUsvAM0_Jc4VXqj6m3844p8-AmoBIvqS429qSRkjCjgQkbAZGTOYVb_VuKyBvgPd3NdCME5WHDO2KupYVyl50ai7KHvB08FooSfJqaFV_eX0RKMFZ0y6RNvT00HAur/s1600/widgetgenerators.blogspot.com-button_bg.png), url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhElma7yf1afWxKh7jUsvAM0_Jc4VXqj6m3844p8-AmoBIvqS429qSRkjCjgQkbAZGTOYVb_VuKyBvgPd3NdCME5WHDO2KupYVyl50ai7KHvB08FooSfJqaFV_eX0RKMFZ0y6RNvT00HAur/s1600/widgetgenerators.blogspot.com-button_bg.png), 0 to(rgba(197,199,202,0))),-webkit-gradient(linear,0%0%,0%100%,from(#c5c7ca), to(#92989c));
}
.gray.button:hover {
background-color:#b6bbc0;
background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhElma7yf1afWxKh7jUsvAM0_Jc4VXqj6m3844p8-AmoBIvqS429qSRkjCjgQkbAZGTOYVb_VuKyBvgPd3NdCME5WHDO2KupYVyl50ai7KHvB08FooSfJqaFV_eX0RKMFZ0y6RNvT00HAur/s1600/widgetgenerators.blogspot.com-button_bg.png), url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhElma7yf1afWxKh7jUsvAM0_Jc4VXqj6m3844p8-AmoBIvqS429qSRkjCjgQkbAZGTOYVb_VuKyBvgPd3NdCME5WHDO2KupYVyl50ai7KHvB08FooSfJqaFV_eX0RKMFZ0y6RNvT00HAur/s1600/widgetgenerators.blogspot.com-button_bg.png), 0 to(rgba(202,205,208,0))),-webkit-gradient(linear,0%0%,0%100%,from(#d1d3d6), to(#9fa5a9));
}
- Save Your template.
How to Add buttons in post
1.HTML For Big Button (Choose anyone according to button color)
<a href="#" class="button big blue">TEXT HERE</a>
<a href="#" class="button big green">TEXT HERE</a>
<a href="#" class="button big orange">TEXT HERE</a>
<a href="#" class="button big gray">TEXT HERE</a>
2.HTML For Medium Button (Choose anyone according to button color)
<a href="#" class="button blue medium">TEXT HERE</a>
<a href="#" class="button green medium">TEXT HERE</a>
<a href="#" class="button orange medium">TEXT HERE</a>
<a href="#" class="button gray medium">TEXT HERE</a>
3.HTML For Small Button (Choose anyone according to button color)
<a href="#" class="button small blue">TEXT HERE</a>
<a href="#" class="button small green">TEXT HERE</a>
<a href="#" class="button small orange">TEXT HERE</a>
<a href="#" class="button small gray">TEXT HERE</a>
4.HTML For Small Rounded Buttons (Choose anyone according to button color)
<a href="#" class="button small blue rounded">TEXT HERE</a>
<a href="#" class="button small green rounded">TEXT HERE</a>
<a href="#" class="button small orange rounded">TEXT HERE</a>
<a href="#" class="button small gray rounded">TEXT HERE</a>
Make Changes....!!!!
- Replace # from link.
- Replace TEXT HERE from text.

0 comments:
Post a Comment